Introduction
CITRONシステムズのUです。
今回は、Lightning Web Componentsの「Card」タグの使い方について解説していきます。
コードのエッセンスを抽出しやすいように、極力「必要な機能を使うための最小単位のコード」となるようコードを分解してご紹介していきます。
想定読者
本記事は下記読者を想定して作成しております。
対象となる読者
- Lightning Web Componentsのコードレビューをする予定のある方
- Lightning Web Componentsのプログラミングをする予定のある方
なお、本記事を読むための前提知識は下記です。
- Salesforceの標準機能の設定
- Visual Studio CodeによるSalesforce開発
- HTML、CSS、Javascriptの基礎的な内容
- Salesforceのプログラミング言語「Apex」
Lightning Web Componentsとは?
Lightning Experience版のSalesforceでは、標準機能により、レコード詳細ページなどに表示する部品の表示位置をドラッグアンドドロップ操作で簡単にカスタマイズできます。
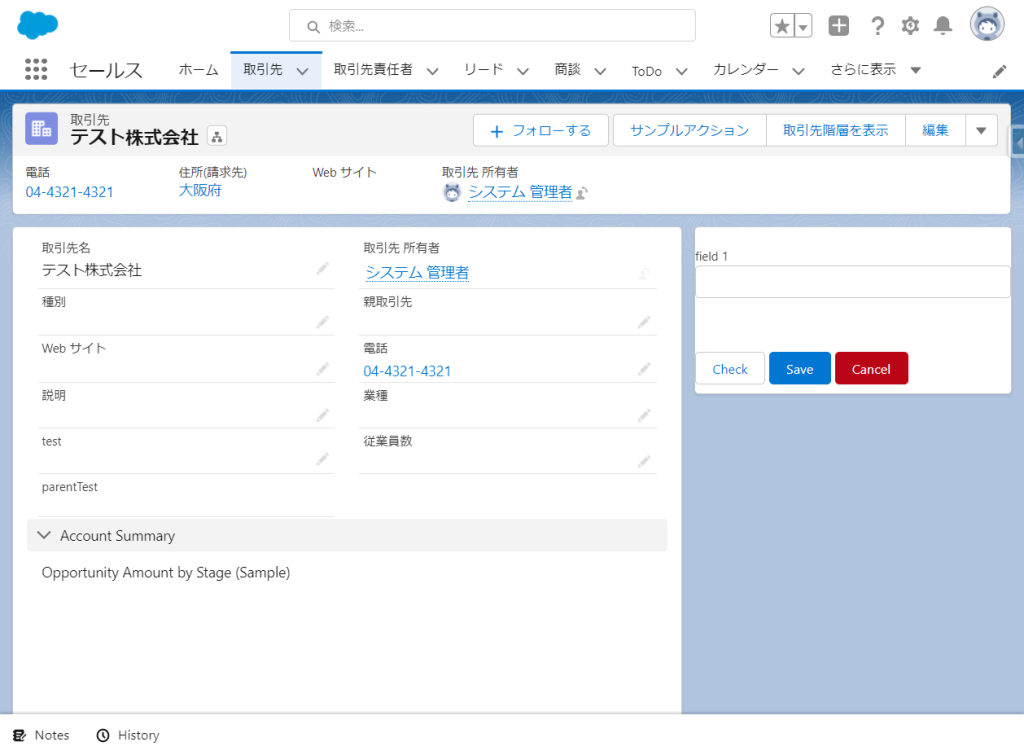
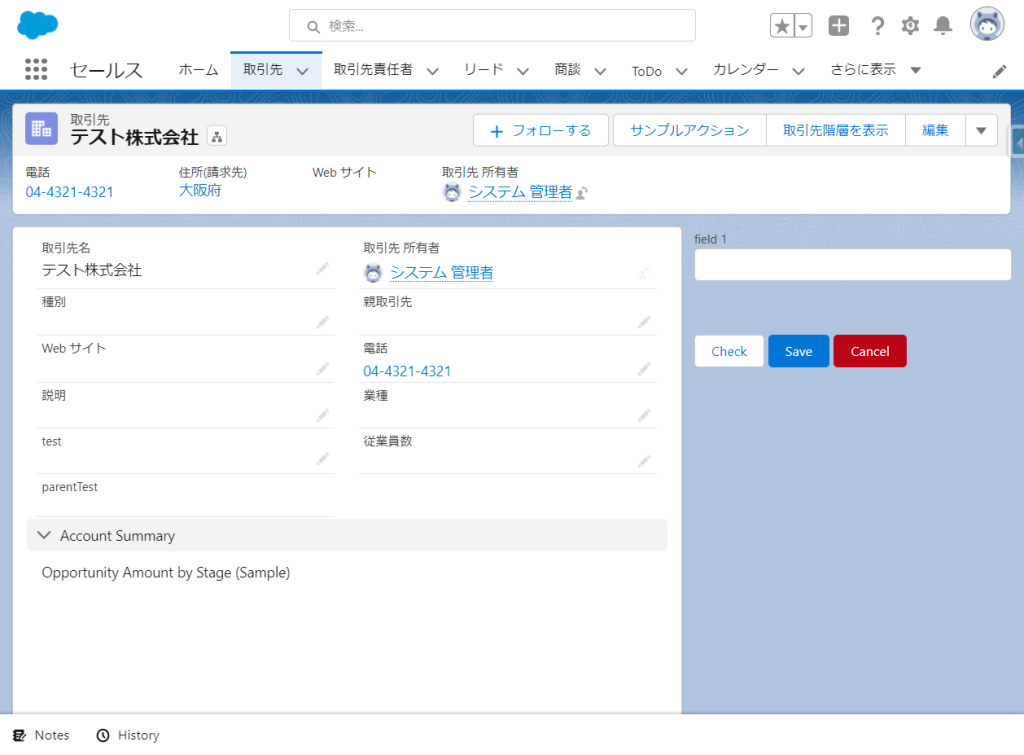
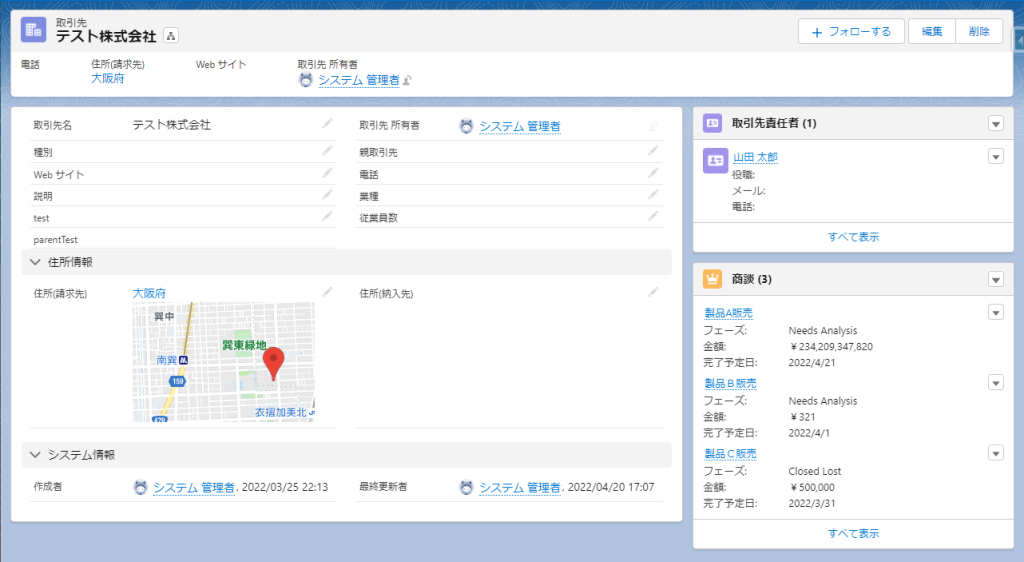
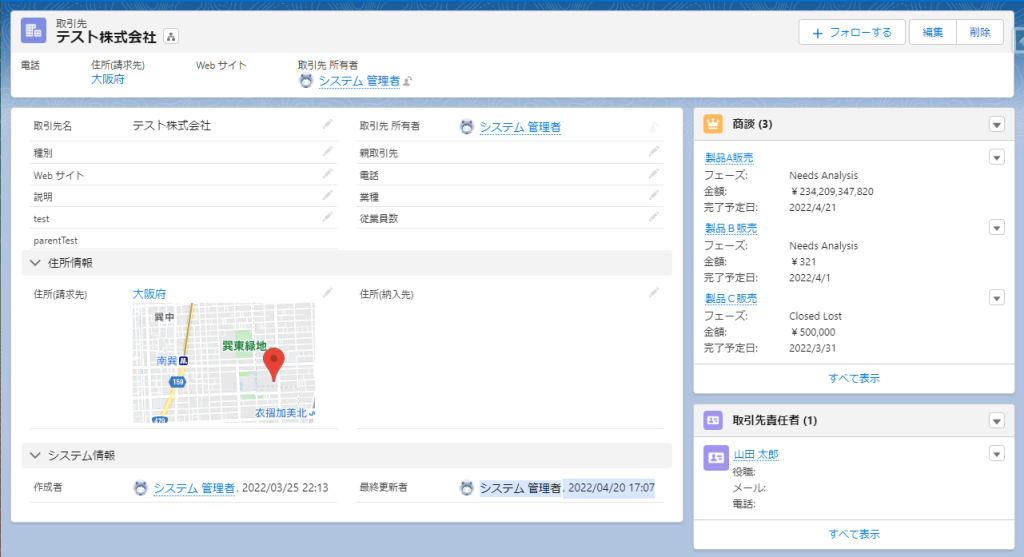
例えば、下記が表示位置のカスタマイズの例です。下記は開発なしで実現できます。
取引先の関連リストを画面右に表示(上:取引先責任者、下:商談)

取引先の関連リストを画面右に表示(上:商談、下:取引先責任者)

上記のような移動可能な部品のうち、標準機能に利用したいと考えている機能がない場合、Lightning Web Componentsでの開発が選択肢に挙がります。
「Card」の有無による見え方の違い
Lightning Web Componentsの開発では、ユーザに見せたい要素(ボタン、テーブル、入力項目など)を表示するためにプログラミングが必要となります。
Lightning Web Componentsを利用すると、決まった目的を達成するためのコンポーネント(画面に表示する部品)を作ることが可能です。
例えば、下記のような機能を持ったコンポーネントの開発例が検討できます。
- 機能「レコードの値の更新(標準機能でカバー不可能なもの)」
- 部品:複数項目、ボタン
- 機能「検索結果とその件数の表示」
- 部品:文字列項目、テーブル
- etc…
こうした機能をユーザにちゃんと利用してもらうには、「ユーザがぱっと見で何の機能かわかること」が最低条件です。たとえ作った機能がどんなに良い機能だったとしても、ぱっと見で何の機能かユーザが理解できないと作った機能は利用してもらえません。
今回ご紹介するCardは、「ユーザがぱっと見で何の機能かわかること」に貢献してくれます。特に、「どこからどこまでがその機能であるか」を明確にしてくれる、という点で欠かすことはできません。
Cardは、使用する場合と使用しない場合では大きな違いがあります。そこで、実際に動かした例で確認していきましょう。
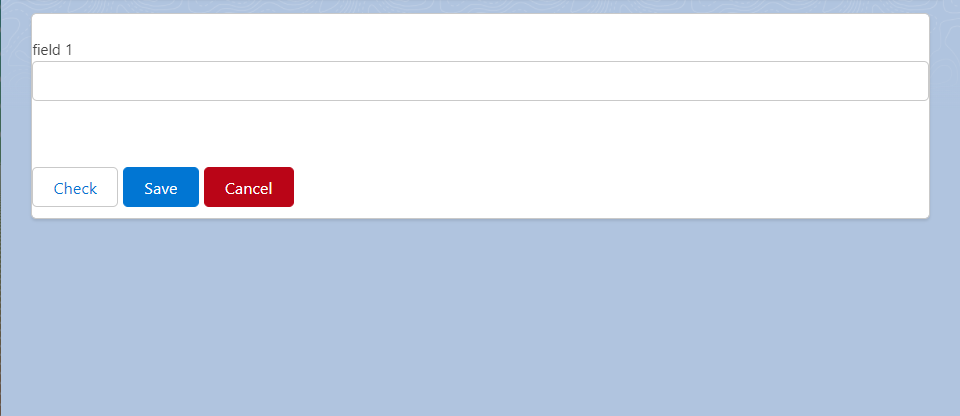
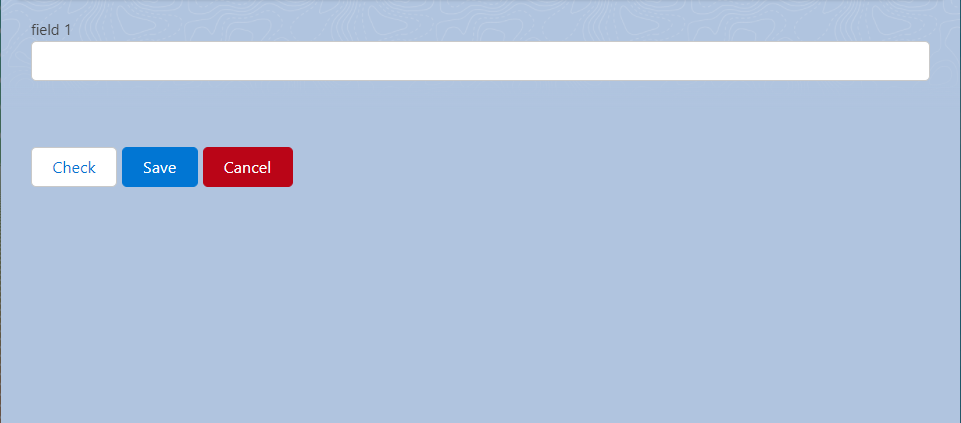
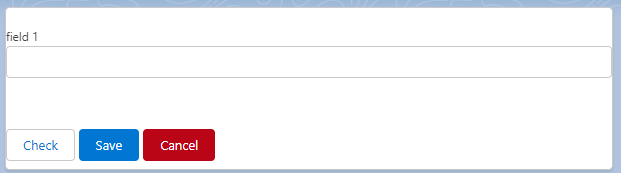
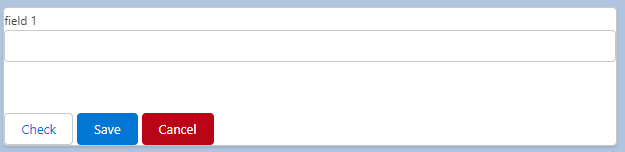
ここでは、項目1つ、ボタン3つを要素に持つコンポーネントを例に、Cardタグの有無を比較してみます。
すると、Cardがあった方が「情報がまとまっていて見やすい」ことに気付きます。
上記左の通り、Cardを使用した場合、項目とボタンが視覚的にまとまって見えます。ぱっと見で「何の機能であるか」がユーザに一瞬で伝わるため、どんな機能のコンポーネントなのかすぐに理解ができます。
一方上記右の通り、Cardを使用しない場合、項目とボタンが同じコンポーネントのものなのか少し迷います。この「迷う」ということがユーザのコンポーネントへの理解の時間をかけさせることになるため、不満の原因となります。不満の原因を見逃さず、「見やすさ」も重視したほうがユーザの満足度を上げることができます。
下記で使用するコンポーネントでは、Cardタグの利用をお勧めします。
- レコードページ
- ホームページ
- アプリケーションページ
なお、Cardはプログラマの作る「機能」の良し悪しには影響しないタグです。事実、Cardタグを使用しなくても必要な機能を動かすことはできます。ただ、機能を動かすときにユーザがコンポーネントが見づらくて不便を感じると「便利な機能」も「使いづらい機能」になってしまいます。
これはCardタグに限った話ではないですが、コンポーネントを作る際は、こうした「見やすいさ」「わかりやすさ」の追求は良いコンポーネントの最低条件になります。
Cardの書き方
Cardの表示
Salesforceのリファレンスを探すと、Cardを実装する手段は次の2つあります。
- ①lightning-cardタグを使用する方法
- ②class属性に「slds-card」を指定する方法(タグはdivやarticleを使用)
②と比べて①の方が、コンポーネント上下の余白が広いようです。
余白があった方が綺麗に見えるため、特別な理由がない限りは①で書く方が楽ではないか、と考えています。
まとめ
Cardを利用することで、Lightning Web Componentsで作成するコンポーネントを「より見やすいもの」に仕上げられることが分かりました。
今後も、Lightning Web Componentsタグをご紹介していきます。何かありましたらお気軽にご連絡ください。
参考ページ
下記のページを参考にして記事を作成しております。
- Lightning Design System Component Blueprints ~Cards~
- Lightning Web Components ~Card~
.png)